Palettes
Palettes are an asset type for Tessera that lets you customize which colors you can paint onto tiles, and also controls how colors match.
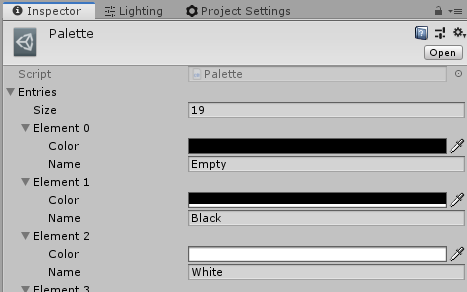
By default, Tessera comes with a palette of 18 colors (plus transparent). Each color has a short name to help you identify it.
The default palette is configured so that two opposing squares "match" if the colors of those squares are the same, or one is transparent. Recall that two tiles can be placed next to each other if all 9 squares on the face of one tile match with the 9 squares of the opposing face.
Creating a palette
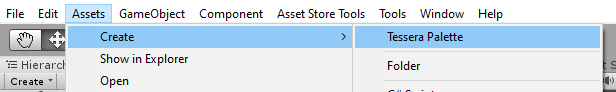
To customize the palette, create a new Tessera Palette asset from the Assets menus.

This will create a new asset in your project. You can then select the asset and customize the colors in the inspector.

To use the palette, select your tiles and assign the new asset to the palette field.
Customizing the matching rules
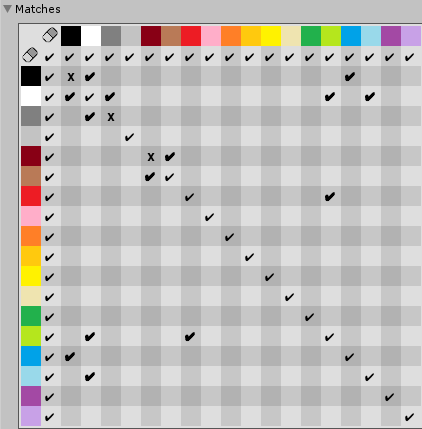
Near the bottom of the inspector, you can see an grid of checkboxes.

You can click any cell to toggle if that pair of colors matches.
For example, in the image above, black does not match with itself, but does match with white. That means if we had a tile colored black, and another tiled colored white, the generator cannot place two black tiles adjacent to each other, but can otherwise intermix black and white.
If you open the platformer example, you can see an example of this in practise. E.g. walls (black) cannot directly face another wall, but can face onto air (white) or water (blue). I made a second wall color (grey), that works similarly, but lacks the water matching. That allows us to control exactly where water can be placed.